Een optimaal kleurenschema met het kleurenwiel
17 Augustus 2017 - John KivitGevoel voor kleur hoef je niet van jezelf te hebben, dat kun je leren. Er is dus nog hoop voor nerds die de verkeerde kleurencombinaties dragen en daarnaast slechte kleurenkeuzes maken voor hun digitale producten. Er is namelijk een handig hulpmiddel dat er voor zorgt dat je altijd een goed, bij elkaar passend kleurenschema kunt selecteren.
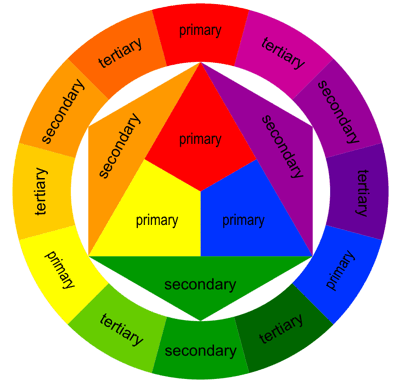
Mag ik je voorstellen aan het kleurenwiel? Dit wiel staat aan de basis van alle kleurentheorie en wordt gebruik door mode ontwerpers, huisschilders, kunstenaars en alle andere design types die kleur aan het leven geven.

Rood, blauw en geel zijn de primaire kleuren. Door die kleuren met elkaar te mengen krijg je de secundaire kleuren oranje, groen en paars. Door nog even door te mixen ontstaan op dezelfde wijze een aantal tertiaire kleuren. Op deze manier kun je oneindig veel kleur varianten maken.
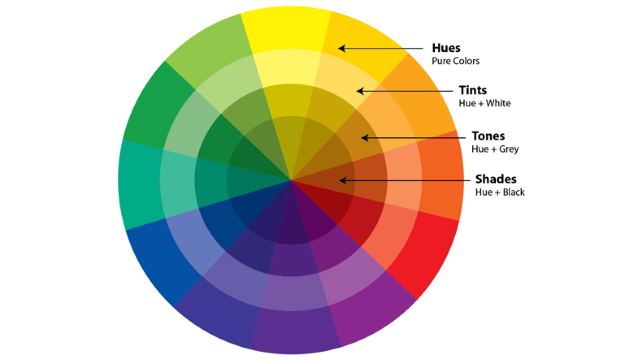
Maar door ook nog wit, zwart en grijs toe te voegen kun je van iedere kleur ook nog lichtere of donkere varianten toevoegen. Dit worden ook wel ‘tints’, ‘tones’ en ‘shades’ genoemd.

Warm versus koud
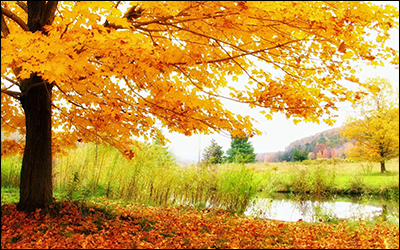
Als je goed naar het kleurenwiel kijkt zal het je opvallen dat sommige kleuren warmer aanvoelen dan anderen. Dit geldt bijvoorbeeld in het kleurenwiel hierboven voor alle kleuren van lichtgroen tot en met rood. Die kleuren ‘voelen’ als het ware intenser dan bijvoorbeeld blauw en paars. Er is een gemakkelijk geheugensteuntje om te onthouden welke kleuren de warme kleuren zijn. Denk maar eens aan de bladeren van een boom in de herfst. Allemaal hele warme tinten. Rood, oranje, geel en hier en daar nog wat groen.

Bij koude kleuren kun je het best aan een winters landschap denken. De kleuren in zo’n plaatje voelen direct veel killer aan. Blauw, paars maar ook zwart en wit rekenen we daarom tot de koude kleuren.

Afhankelijk van wat je met je design wil uitstralen maak je bepaalde kleurenkeuzes en ga je voor warme of koude kleuren. Warme kleuren hebben een stimulerende werking op onze emoties. Koele kleuren brengen daarentegen meer rust en hebben een kalmerende werking op onze emoties.
Altijd de juiste kleurencombinatie
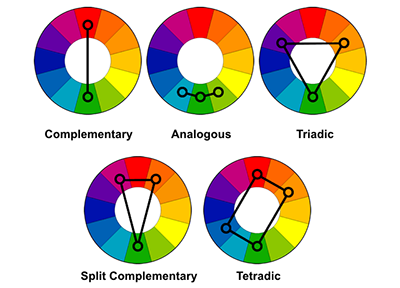
Zeer waarschijnlijk ga je niet slechts één kleur gebruiken in jouw app design. In principe kan het, maar het is natuurlijk wel wat saai. Maar als je verschillende kleuren gaat kiezen is het natuurlijk zaak om er voor te zorgen dat deze perfect matchen. Er zijn vijf basis strategieën die je kunt volgen om er voor te zorgen dat de gekozen kleuren goed matchen:
- Monochroom: je kiest voor één kleur met lichtere en donkere varianten daarvan. Denk hierbij aan verschillende grijstinten. Maar ook alles van lichtgeel tot donkergeel.
- Complementair: een strategie met twee kleuren die precies tegenover elkaar staan in het kleurenwiel. Zoals bijvoorbeeld groen en rood.
- Analoog: je kiest kleuren die dicht bij elkaar liggen in het kleurenwiel. Zoals bijvoorbeeld rood en oranje of blauw en paars.
- Driehoek: een strategie met drie kleuren die altijd in de vorm van een driehoek tot elkaar staan in het kleurenwiel. Is het een gelijkbenige driehoek dan wordt dit ook wel een ‘triadic’ kleurenschema genoemd, anders is er sprake van een ‘gespleten complementair’ kleurenschema.
- Rechthoek: een vierkleuren strategie waarbij de kleuren in de vorm van een rechthoek (of vierkant) ten opzichte van elkaar staan in het kleurenwiel.

Online zijn er vele tools te vinden die je kunnen helpen met het kiezen van de juiste kleuren conform de hiervoor beschreven strategieën. Een van de bekendste hiervan is Adobe Kuler. Daar kun je niet alleen eigen kleurenschema’s samenstellen maar zie je ook populaire kleurenschema’s die door andere gebruikers zijn samengesteld gerangschikt naar populariteit. Ideaal om alvast wat inspiratie op te doen als je nog geen enkel idee hebt welke kleuren jij vindt passen bij de gekozen app strategie.
 Shareforce vraagt om je toestemming om meldingen te kunnen sturen.
Shareforce vraagt om je toestemming om meldingen te kunnen sturen. 