Responsive design de nieuwe standaard
04 Juni 2013 - John Kivit
Websites worden steeds vaker bezocht vanaf een mobiel apparaat. Een responsive website die zich aanpast aan het scherm van de bezoeker is daarom de nieuwe standaard. Een responsive design ziet er namelijk goed uit op zowel smartphone, tablet als desktop. Een responsive design past zich automatisch aan om daarmee een optimale gebruikerservaring te bieden.
Een belangrijke aanjager voor het mobiele bezoek aan websites is e-mail. Inmiddels wordt 43% van alle e-mail gelezen op een smartphone. Vanuit e-mail wordt vaak doorgeklikt naar websites. Een andere belangrijke factor is dat er steeds meer wordt gezocht vanaf een mobiel. Het mobiele zoekaandeel wordt voor het eind van dit jaar geschat op 27%.
Praktijkcijfers
Ik was benieuwd hoe groot het aandeel van mobiel is op een aantal websites waar ik bij betrokken ben. Google Analytics heeft daar een prima statistiek voor. Hier zijn de mobiele aandelen op deze websites (mei 2013):
- Shareforce – 81%
- Panelteam – 64%
- Marketingreis – 30%
- Marketing Pioneers – 13%
- Multiscope – 11%
- Exelirent – 7%
Zoals je ziet zijn er nogal grote verschillen. Dat is voornamelijk te verklaren door strategie. Shareforce richt zich volledig op mobiel, Exelirent is een corporate website zonder mobiele optimalisatie. Maar gemiddeld komt toch zo’n 34% van alle bezoekers vanaf een mobiel apparaat (inclusief tablet). De iPhone, iPad en Samsung Galaxy zijn daarbij veruit het populairst.
Zowel de hoge penetratie binnen e-mail, in zoekopdrachten als op websites zelf rechtvaardigt de conclusie dat een responsive design de nieuwe standaard zou moeten zijn. Want de bezoeker wil gewoon dat het er altijd optimaal uitziet!
Hoe werkt het?
Een responsive design heeft in principe drie hoofdonderdelen die er onder de motorkap voor zorgen dat alles goed werkt:
- Media queries: tonen het juiste CSS bestand met opmaak regels op basis van schermgrootte herkenning.
- Flexibel grid: schaalt en positioneert elementen in het browser venster.
- Dynamische content: tekst, afbeeldingen en video worden op de juiste grootte getoond binnen deze grid van elementen.
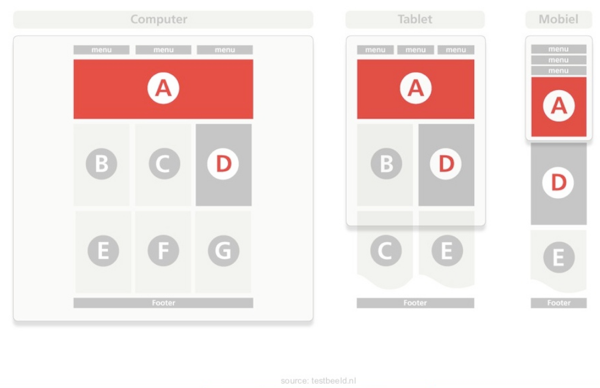
Omdat een plaatje meer zegt dan duizend woorden hieronder een voorbeeld:

De website waar je nu naar kijkt is volledig responsive. Probeer het zelf maar eens door shareforce.nl te bezoeken vanaf een mobiel, tablet of desktop. Maar ook de website van Marketingreis.nl serveert de juiste content afhankelijk van het apparaat waarmee de website wordt bezocht.
Wil je alles weten over responsive design? Raadpleeg dan de onderstaande presentatie die ik in april gaf op Mobile Pioneers. Dan ben je gelijk helemaal up-to-date over deze nieuwe techniek. Neem contact met ons op als je ook een responsive website wilt en laat je verrassen door de mogelijkheden.
 Shareforce vraagt om je toestemming om meldingen te kunnen sturen.
Shareforce vraagt om je toestemming om meldingen te kunnen sturen. 